
Как скачать шаблоны Divi: сегодня подборка галерей
Тема Диви — это множество способов демонстрации изображений на страницах вашего сайта. Это может быть фон вашего вэб-проекта, фон полноэкранной секции, изображения в слайдере, в фотогалерее или отдельные изображения на странице (в статье, проекте). Здесь важно правильно сочетать различные элементы Диви, чтобы обеспечить качественный дизайн вашего проекта. Но не у всех это получается с первого раза. Поэтому в сегодняшней статье мы покажем примеры реализации потрясающих страниц с использованием фотогалерей. Любой из шаблонов можно скачать совершенно бесплатно и разместить на своем сайте!
Всего готовых шаблонов — пять. Это примеры того, как могут быть реализованы страницы с изображениями на сайтах Divi. Вы можете скачать их все, или только те, которые подходят вам. Каждый из примеров легко адаптируется под ваши потребности. Просто поменяйте изображения, тексты. Действуйте!
Загрузка и установка шаблонов фотогалерей
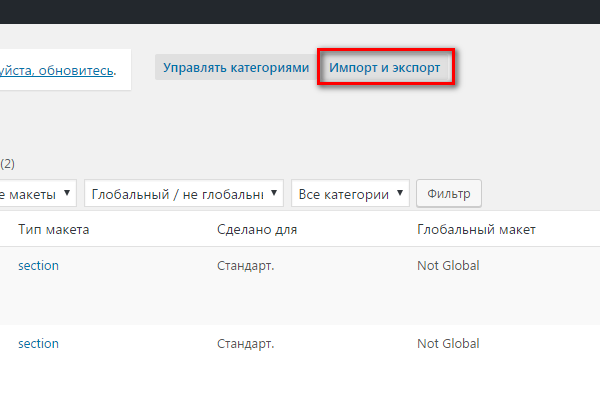
Для того, чтобы использовать макеты вам необходимо сначала загрузить архив с файлами. Нажмите на кнопку скачать ниже (и не забудьте подписаться на наши новости!). Затем найдите скачанный файл в папке на вашем компьютере и распакуйте архив. Далее перейдите в панель администратора WordPress вашего сайта, Divi> Divi библиотека и нажмите кнопку «Импорт и экспорт» в верхней части страницы.

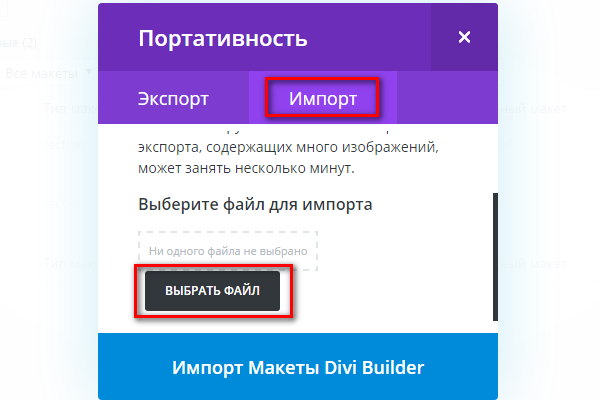
После появления всплывающего окна, выберите вкладку «Импорт». Затем нажмите кнопку «Выбрать файл» и перейдите в папку, куда вы распаковали архив.

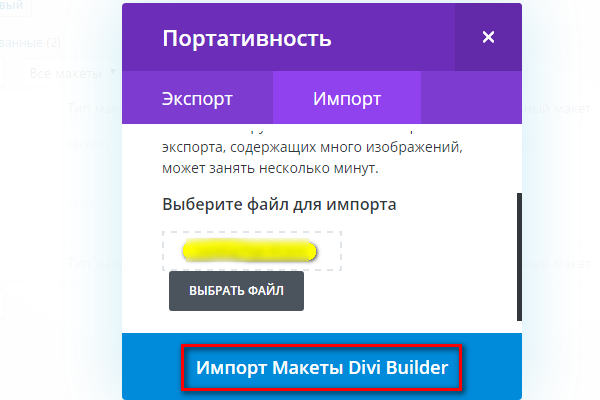
Вы можете выбрать файл All.json импортировать все макеты сразу, или выбрать любой из макетов отдельно и загрузить только его.
После того, как ваш выбор сделан, нажмите на синюю кнопку «Импорт DiVi Builder Макеты» и ждите загрузки до завершения. Обычно это занимает несколько секунд. После загрузки в вашей Divi библиотеке будут доступны готовые макеты страниц, которые вы можете использовать.

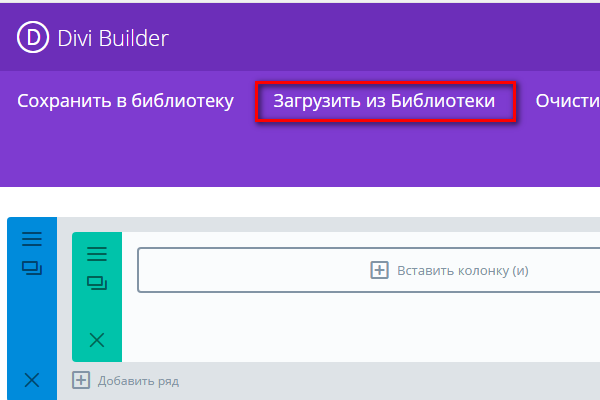
Для использования макетов перейдите в режиме редактирования страницы: Загрузить из библиотеки> Добавить из библиотеки и выберите макет по вашему выбору.

Запустите загрузку. Готово! Можно приступать к адаптации страницы под свои требования.

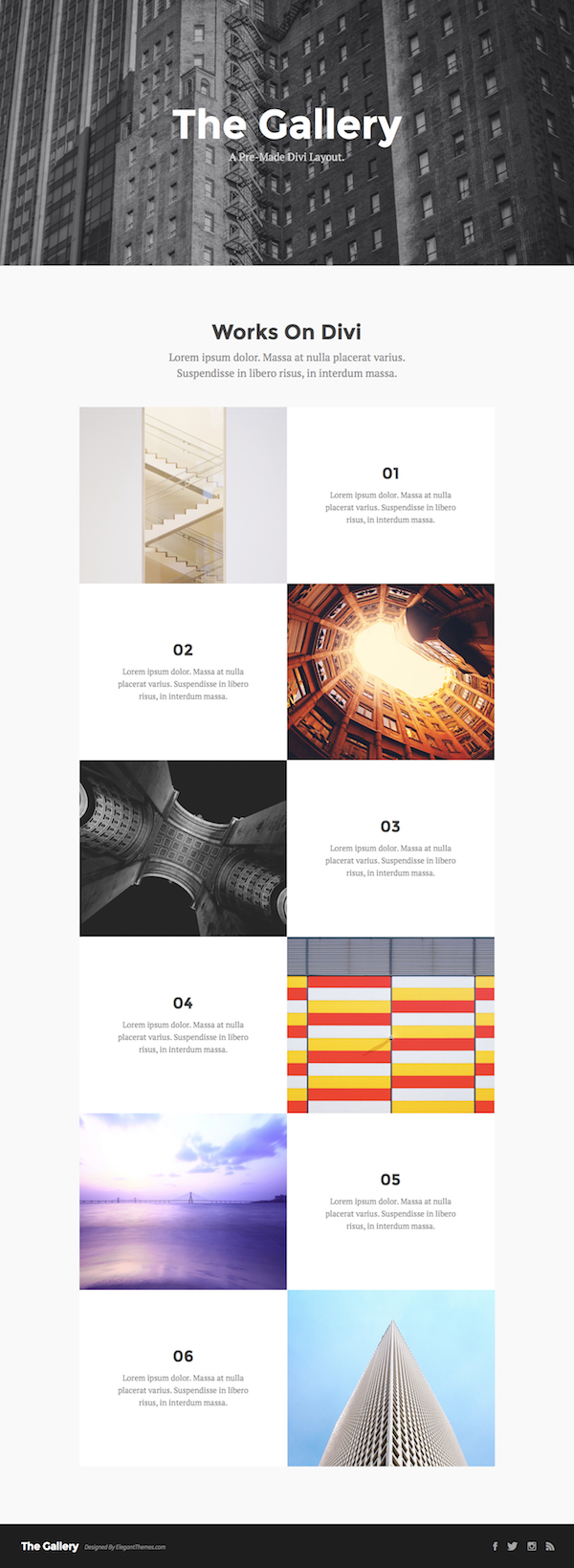
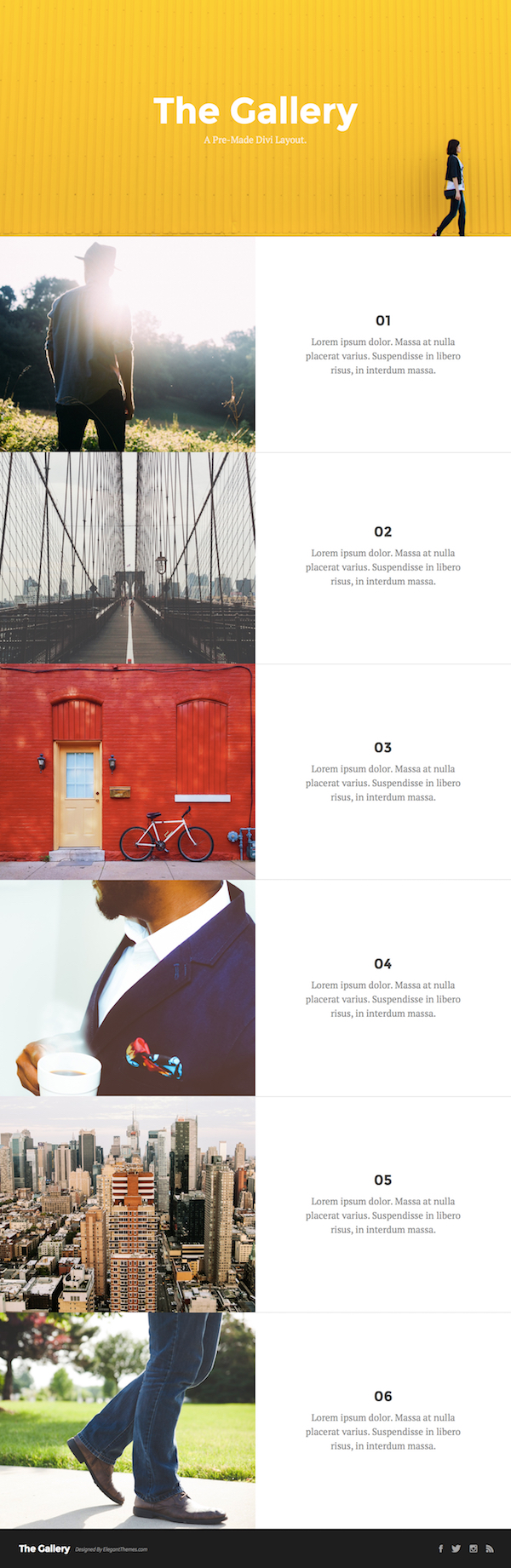
Макет #1
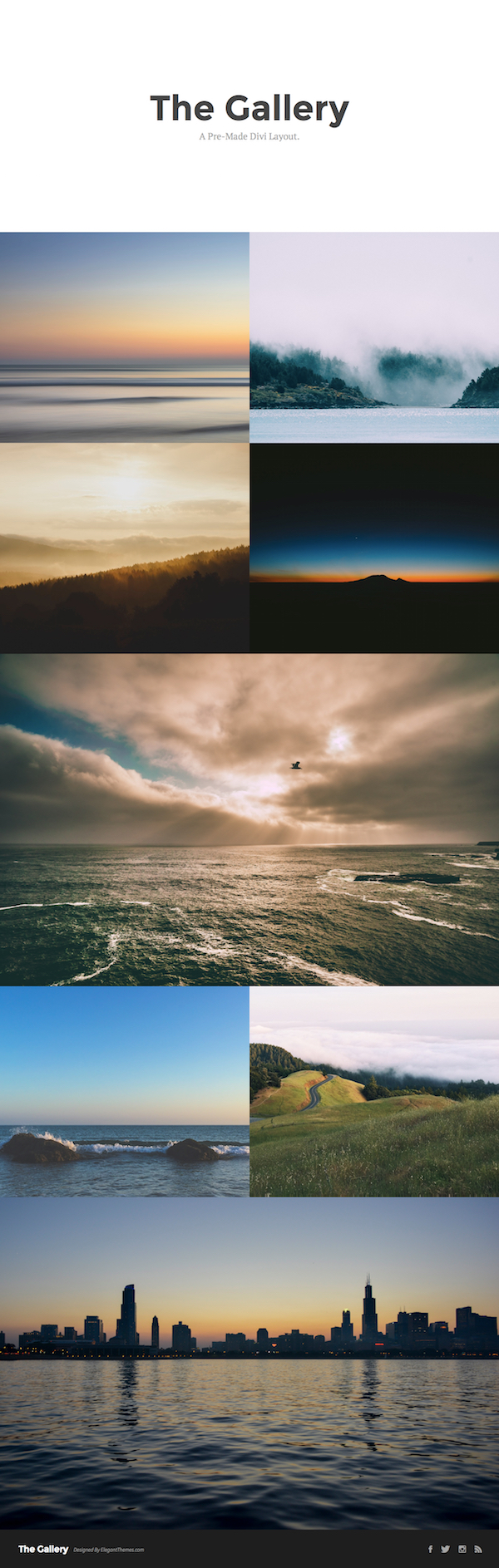
Эта галерея использует множество пробелов («воздуха»). Сетка изображений чередуется с текстовыми блоками, это создает сбалансированную галерею из шести фотографий. Вы можете легко увеличить или сократить количество изображений в этом макете в соответствии с вашими конкретными запросами всего в несколько кликов, используя режим клонирования или удаления. Все это выполняется в Divi Builder.


Макет #2
Второй шаблон страницы с фотогалереей — только одни изображения! Как и в первом примере, здесь очень много открытых пространств для лучшего отображения ваших фотографий. Все изображения сверстаны в сетку, края которой выравнены, отсутствуют пробелы — это создает эффект полного экрана. Идеально подходит для показа своего фотопортфолио.


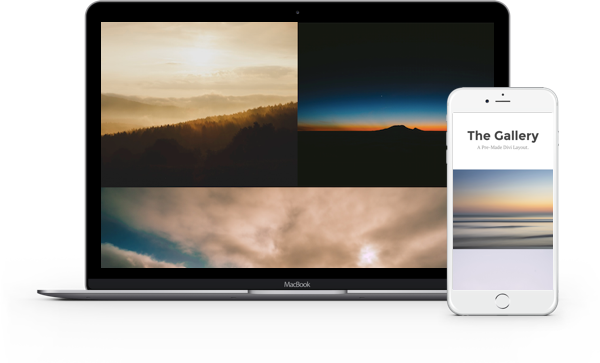
Макет #3
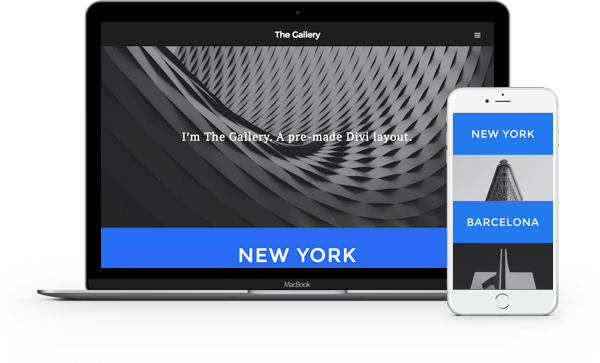
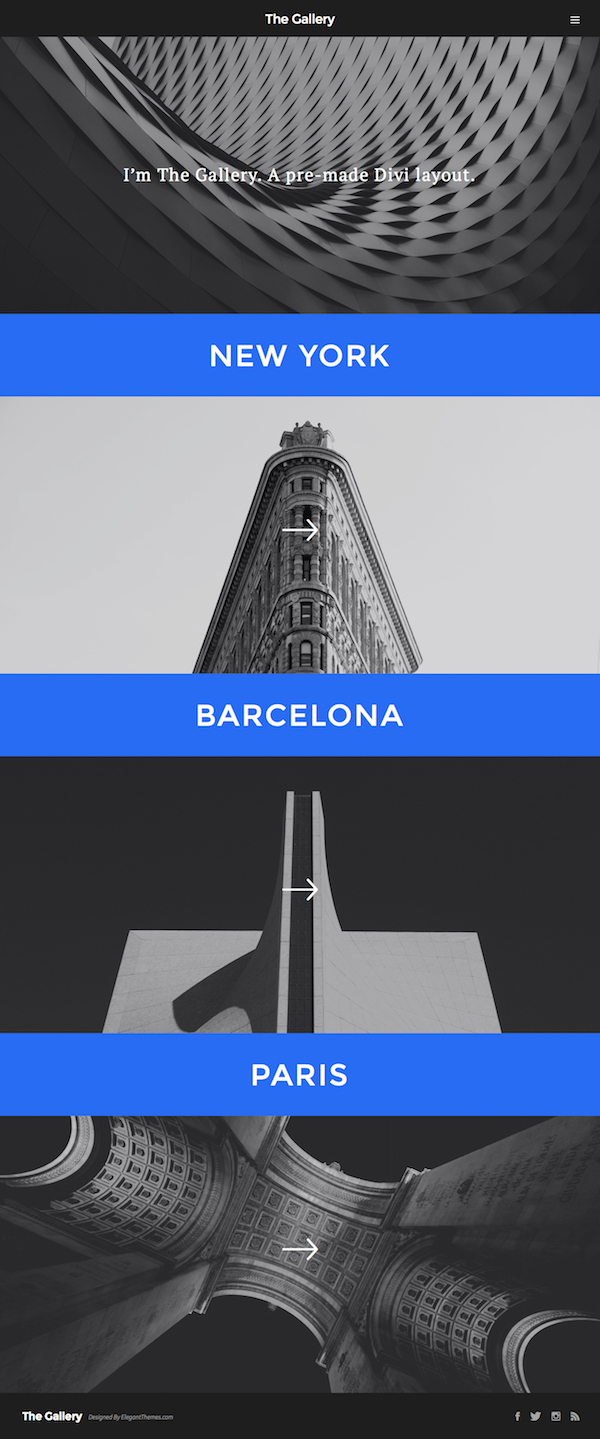
Макет #3 — идеальная компоновка для демонстрации изображений, которые требуют значительного места на экране монитора. Такое решение прекрасно подходит для архитектуры, пейзажей, портретов.


Макет #4
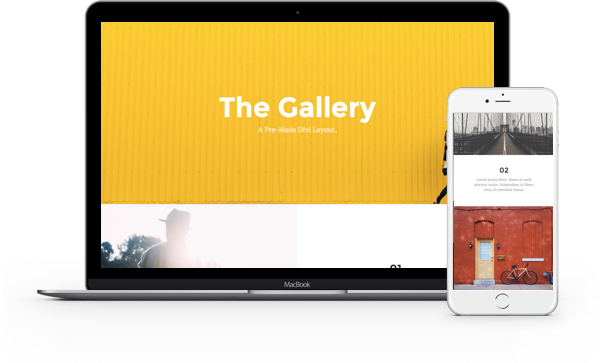
Галерея #4 — это что-то среднее между галереями 1 и 2. Не так много белого пространства, как у первого макета, но не совсем плотная сетка изображений, как во втором примере. Это расположением является отличным решением, когда вы фокусируете внимание посетителей не только на изображениях, но и на контексте.


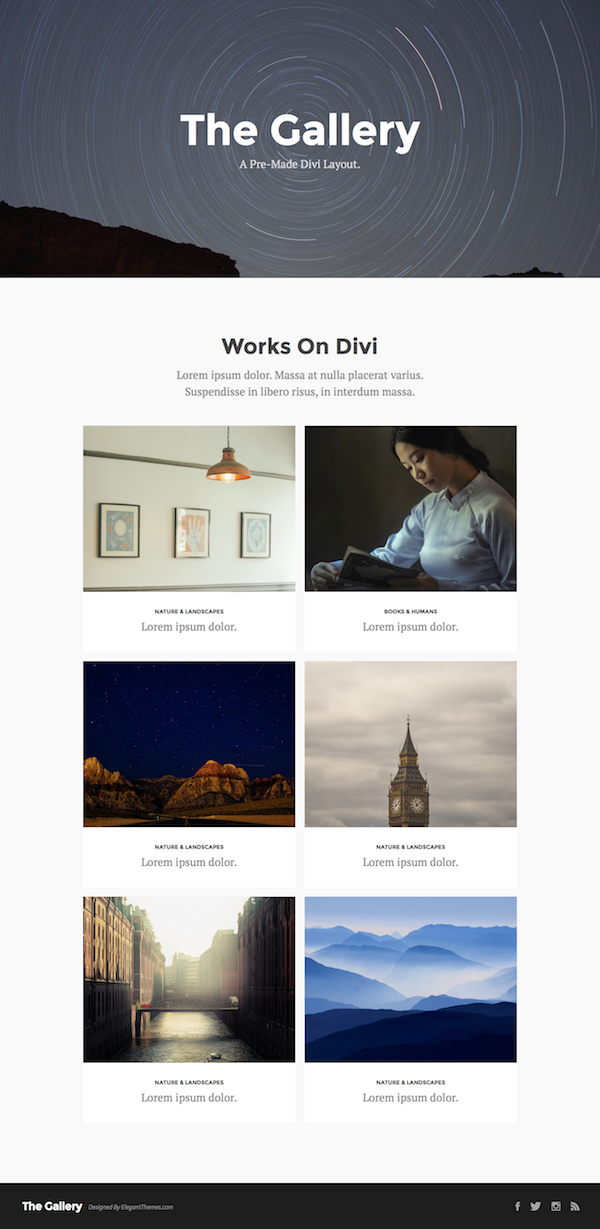
Макет #5
Галерея #5 обеспечивает красивый, чистый, дизайн сетки для отображения изображений. Эта верстка идеально подходит для демонстрации изображений с необходимой информацией, такой как название, дата или место.





0 Комментариев