
Библиотека Divi. Упрощаем себе жизнь
Библиотека Divi — это инструмент, который позволяет очень облегчить жизнь вэб-разработчика. Если вы его еще не используете, то скорее всего ваша работа неэффективна и вы теряете огромное количество времени зря! Создание или изменение модулей, строк, разделов или даже целых страниц, которые предварительно загружены всего за несколько кликов из библиотеки — замечательная возможность не делать одну и ту же работу. Просто внесите незначительные правки и все готово! Библиотека Divi — это хранилище ваших шаблонов макетов (от модуля до страницы). В сегодняшней статье расскажем про четыре способа значительного сокращения времени на веб-дизайн.
Что такое Библиотека Divi?
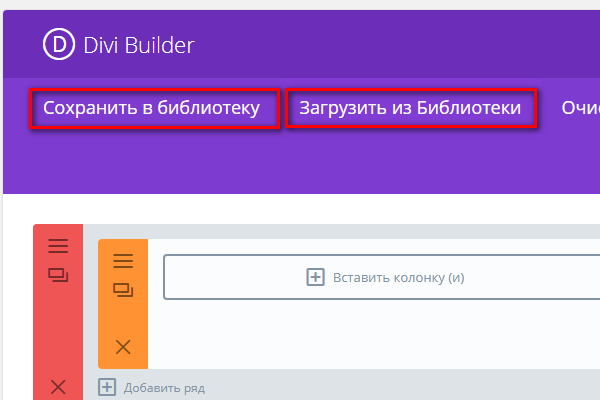
Для тех, кто не знаком с библиотекой Divi — самое время познакомиться! Начнем с краткого обзора. Когда вы используете Divi Builder для создания записей блога или страниц, вам предоставляется возможность загружать макеты из (или сохранять макеты в) в библиотеку Divi:

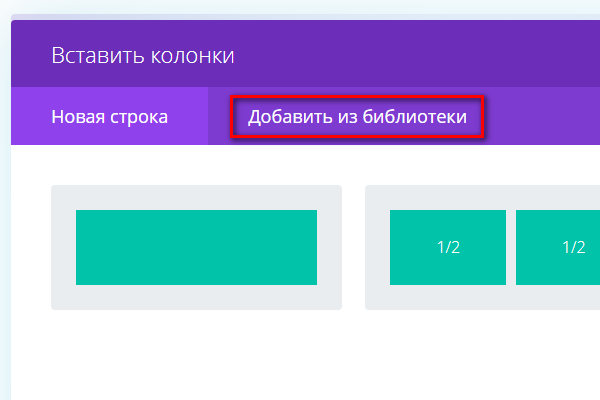
После сохранения элемента в библиотеке вы можете получить доступ к нему из окна, которое появляется, когда вы добавляете на страницу макет, раздел, строку или модуль:

Это очень просто!
Теперь, когда вы понимаете, как работает Divi библиотека, давайте рассмотрим способы ее использованием, чтобы упростить рабочий процесс создания вашего сайта!
4 способа использования библиотеки Divi
#1 Экономия времени с готовыми макетами
Однажды, создав и настроив макет, вы можете повторно использовать его для других страниц и постов. Библиотека Divi поможет сэкономить вам время — просто создавайте собственную коллекцию готовых шаблонов, используя Диви Билдер. Представьте себе, что вы создаете описание однотипных проектов: для каждого проекта поля и формы одинаковы, только различаются данные. Есть смысл сохранить шаблон проекта в библиотеку и при создании нового проекта импортировать готовый макет. Вам только нужно будет внести необходимые изменения!
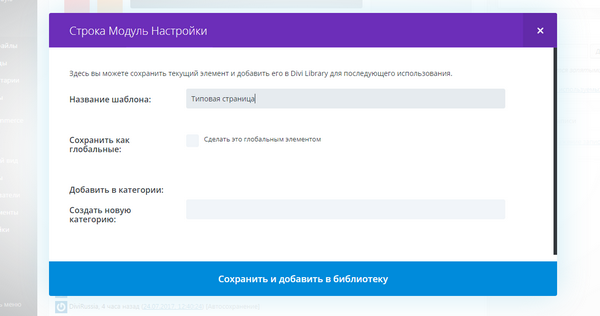
Сохранить макет легко. В любой момент, работая над макетом, вы можете нажать кнопку «Сохранить в библиотеку» в Divi Builder. Появится всплывающее окно для ввода имени макета:

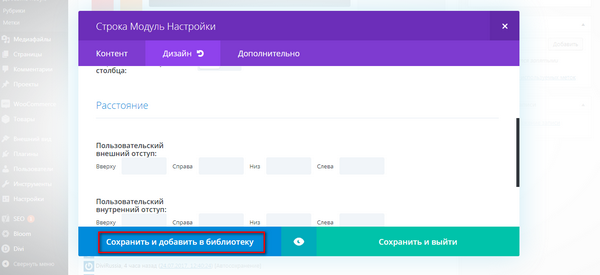
Сохранение любого раздела или строки с содержащимися в нем модулями может быть выполнено из окна настроек. В левом нижнем углу находится кнопка «Сохранить и добавить в библиотеку» :

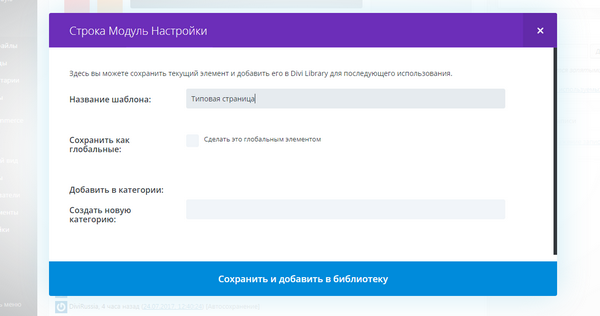
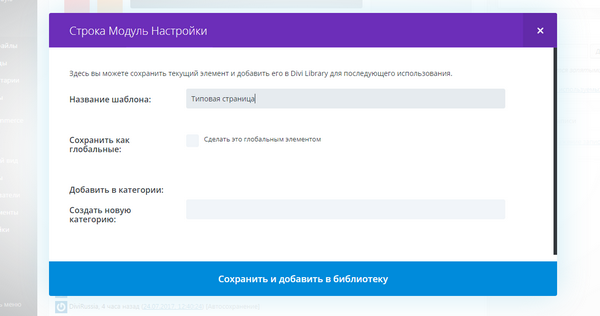
После нажатия на эту кнопку открывается окно для ввода имени и категории для раздела или строки:

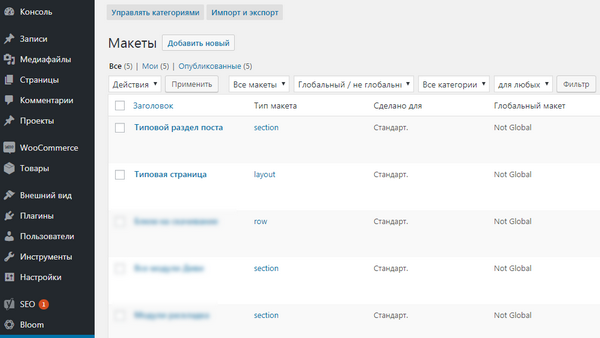
После того, как вы добавили элементы в свою Библиотеку Divi, вы можете управлять ими и редактировать их из панели инструментов WordPress, перейдя в Divi> Библиотека Divi. Страница, которую вы увидите, содержит список всех ваших элементов библиотеки:

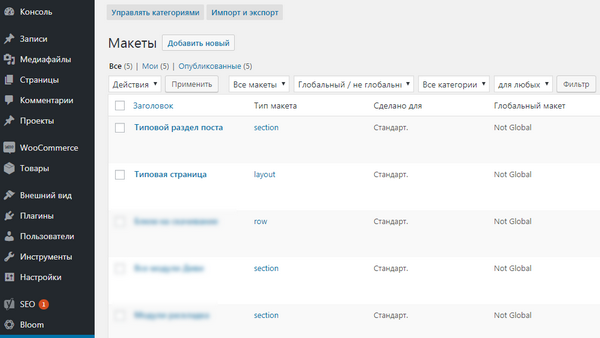
Новые элементы могут быть добавлены в Библиотеку Divi прямо из панели инструментов WordPress. Нажмите кнопку «Добавить» в верхней части страницы — откроется окно, в котором будут отображаться имя, тип элемента (например, макет, раздел, строка), используемые настройки и категория:

Как только элемент был добавлен в Divi-библиотеку — будь то через Divi Builder или через панель инструментов WordPress — его можно легко добавить к любой записи или странице. При использовании Divi Builder просто нажмите вкладку «Добавить из библиотеки», которая доступна при добавлении новых макетов, разделов или строк. Вам будут показаны элементы в вашей библиотеке, и вы можете нажать на тот, который хотите добавить на свою страницу. Пробуйте!
#2 Ускорение процесса веб-дизайна с помощью пользовательских модулей
Сохранение макетов, разделов или строк с их комбинацией модулей определенно является потрясающим способом, но вам может быть интересно, почему мы пропустили модули. Вы можете сохранить отдельные модули? Конечно! И вот здесь начинается экономия реального времени — вы можете сохранять модули со всеми вашими пользовательскими настройками и повторно использовать их.
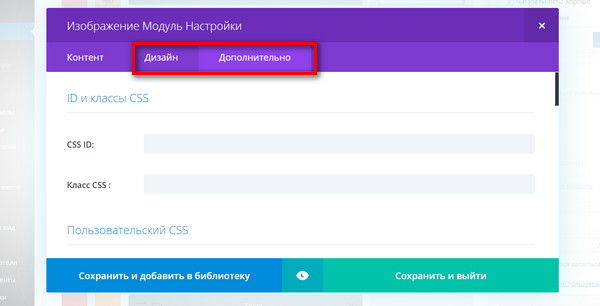
Вы можете использовать творческий подход к разработке модулей Divi, используя расширенные настройки дизайна и пользовательский CSS. Это отличный способ придать вашему сайту уникальность с помощью Divi. Все модули (и строки в этом случае) имеют вкладки для параметров расширенного дизайна и пользовательского CSS:

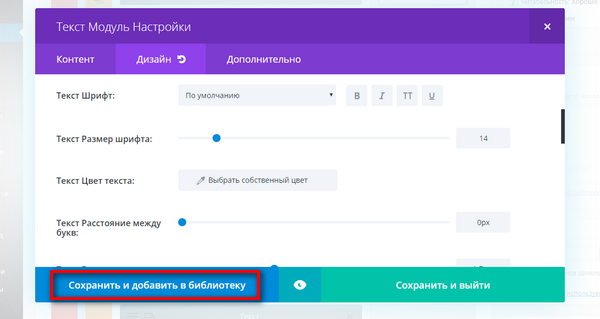
На этих вкладках вы можете настроить внешний вид модуля до тех пор, пока он не будет выглядеть так, как вы себе представляете. После того вы можете нажать кнопку «Сохранить и добавить в библиотеку» в левом нижнем углу окна настроек:

В появившемся окне вы можете ввести имя и категорию для модуля, прежде чем нажать кнопку «Сохранить и добавить в библиотеку»:

После того как вы сохранили свой уникальный модуль в библиотеке, вы можете использовать его в другом месте на своем сайте или даже на той же странице без необходимости его повторного создания. Вы можете загрузить его из Библиотеки со всеми ее настройками, нажав «Добавить из библиотеки» в окне «Добавить модуль». Вы увидите перечисленные вами индивидуальные модули и можете нажать на тот, который хотите добавить в свой пост или на страницу:

#3 Быстрое создание веб-сайтов с использованием глобальных модулей
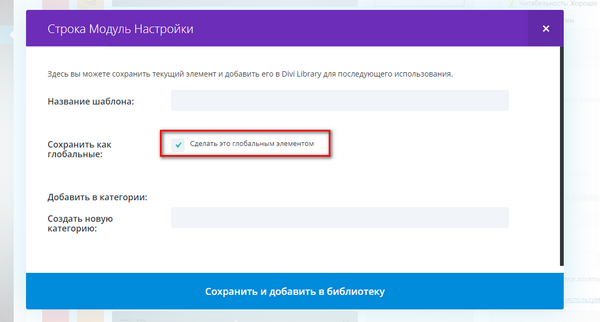
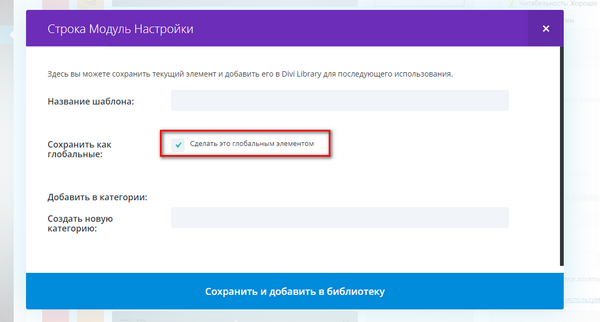
Возможно, вы заметили небольшой флажок при сохранении своего раздела, строки или модуля ранее, в котором говорилось: «Сделать это глобальным элементом». Глобальный элемент синхронизируется везде, где он появляется на вашем сайте. Это означает, что он будет автоматически обновляться на всех страницах всякий раз, когда будут внесены изменения в его настройки.
Это еще один замечательный способ экономии времени на веб-разработку. Просто создавайте элементы для сайта на Divi, которые будут одинаковыми на ВСЕХ страницах веб-проекта. Например, вы можете создать раздел нижнего колонтитула, который будет добавлен ко всем вашим страницам. Сделав этот раздел глобальным, вам не придется беспокоиться о том, что вы забудете внести изменения на некоторые из ваших страниц, при обновлении.
Чтобы добавить глобальный элемент, просто добавьте раздел, строку или модуль на свою страницу, как обычно, и настройте по мере необходимости. Когда вы будете готовы, нажмите кнопку «Сохранить и добавить в библиотеку» и не забудьте установить флажок «Сохранить как глобальный» в настройках:

Редактирование глобальных элементов не отличается от редактирования обычных элементов. Вы нажимаете на кнопку настроек для раздела, строки или модуля и вносите свои изменения. Как только вы нажмете кнопку «Сохранить и выйти», ваши изменения будут отражаться везде, где используется элемент. Это так просто!
#4 Повторное использование вашей работы путем экспорта и импорта
Теперь, когда вы узнали, как использовать Библиотеку Divi, чтобы упростить работу над вашим дизайном веб-сайта, вам может потребоваться повторное использование вашей работы на других веб-сайтах. Не переживайте — в Divi предусмотрено всё! Можно экспортировать с одного сайта и импортировать в другие проекты. Это возможно в библиотеке Divi, поэтому вы можете экспортировать и импортировать все настроенные макеты, разделы, строки и модули.
Чтобы экспортировать все элементы библиотеки или их часть, перейдите на страницу Divi> Библиотека Divi на панели инструментов WordPress, затем нажмите кнопку «Импорт и экспорт» в верхней части экрана:

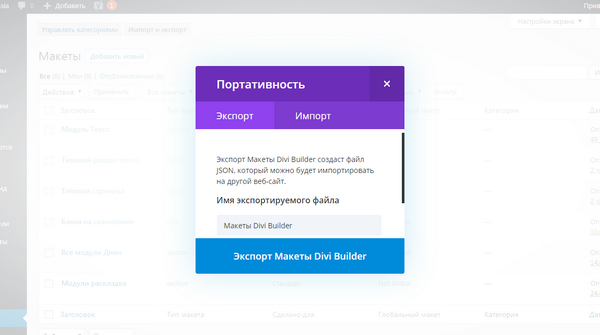
Нажатие этой кнопки запускает всплывающее окно импорта и экспорта. Убедившись, что выбрана вкладка «Экспорт», вы сможете ввести имя для своего файла экспорта. Если вы выбрали определенные элементы для экспорта, вы можете установить флажок, чтобы экспортировать только необходимые элементы:

Как только экспорт завершится, ваш браузер загрузит файл .JSON, содержащий данные о ваших элементах библиотеки.
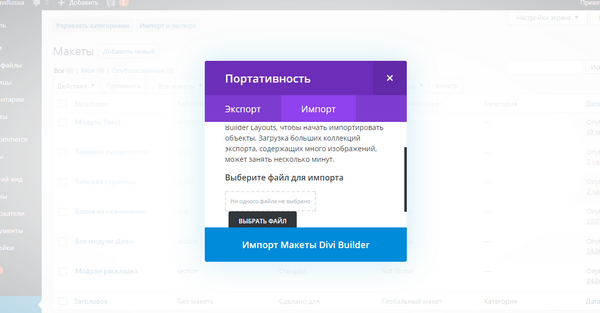
Чтобы импортировать элементы библиотеки на новый сайт, перейдите на страницу Divi> Библиотека Divi, как и прежде, и нажмите кнопку «Импорт и экспорт» . На этот раз перейдите на вкладку «Импорт » и загрузите файл .JSON из предыдущего экспорта. После того, как импорт будет завершен, вы увидите, что элементы библиотеки теперь добавлены на страницу Divi-библиотеки.

Вывод
Если вы используете Divi для создания нескольких сайтов для себя или для клиентов, вы можете найти способы работать умнее и быстрее. Библиотека Divi разработана, чтобы помочь вам создать шаблоны для себя, которые вы можете использовать, чтобы упростить веб-разработку.
В этой статье мы показали вам несколько способов использования библиотеки Divi для упрощения вашей работы и совершенствования рабочего процесса. Напомним:
- Экономия времени с помощью пользовательских макетов;
- Ускорение процесса проектирования с помощью пользовательских модулей;
- Быстрое создание сайтов с помощью глобальных модулей;
- Повторное использование вашей работы путем экспорта и импорта.
Мы поделились нашими советами, чтобы вы могли включить их в свой рабочий процесс в следующем вашем проекте. Пользуйтесь!

0 Комментариев